 Photoshop黄金分割线PS扩展面板GoldenCurve设计师必备插件。PS设计黄金分割线一键生成.是设计师的必备小工具,目前支持PS最新版本,本款黄金设计风格线是为了辅助设计师在设计的时候能科学排版,制作出的设计图能在视觉上有一点的舒适感。可以说是一款非常实用的设计辅助扩展,使用插件分割比例时请设置好画笔的粗细即可。
Photoshop黄金分割线PS扩展面板GoldenCurve设计师必备插件。PS设计黄金分割线一键生成.是设计师的必备小工具,目前支持PS最新版本,本款黄金设计风格线是为了辅助设计师在设计的时候能科学排版,制作出的设计图能在视觉上有一点的舒适感。可以说是一款非常实用的设计辅助扩展,使用插件分割比例时请设置好画笔的粗细即可。 
黄金分割在界面设计中的应用
黄金分割大家应该早有耳闻,作为一名设计师,怎么来利用黄金分割线使其构图更加完美呢?
说实话,构图时是否使用黄金分割线构图并不是绝对的,它只是方法之一。但是黄金分割比例在全世界乃至全宇宙确实都是至高无上的。
01
至高无上的黄金分割比例
这种东西是很神奇的事情,你了解的越多越会觉的这是一个不可思议的事情。甚至有人称之为上帝的密码。
那黄金分割线到底是个什么东西呢。它在什么位置?它在画面中的哪个地方呢?
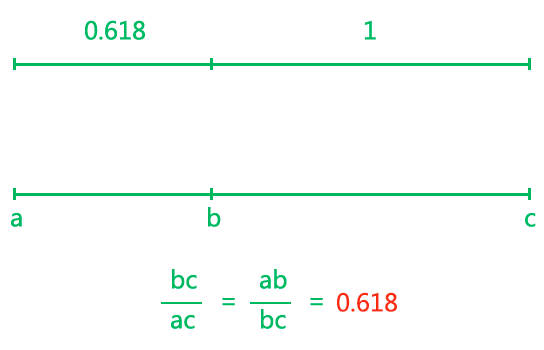
“有一条线条,如果我们从中切一段,如果左边是0.618这么一个比列,右边则是1这么一个比例。”如果符合这样的左右比例我们称之为黄金分割比。那么中间切割的位置就是我们黄金分割线的位置。
我们大体概括一下:
黄金分割线是指将整体一分为二
较大部分与整体部分的比值
等于较小部分与较大部分的比值
其比值约为0.618
这个比例被公认为是最能引起美感的比例
总结一句话就是
0.618的比值最美
0.618的比例怎么来的?
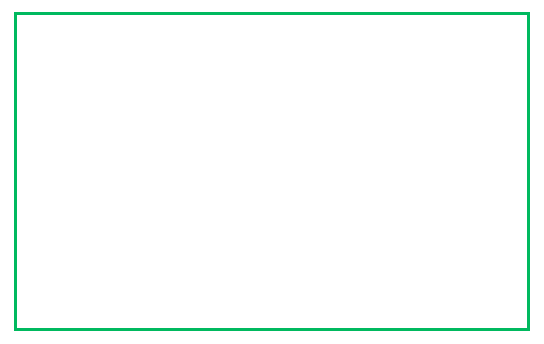
有人做了一个实验,他们拿着一些长方形去问全世界的人,说哪个长方形最好看?结果所以的人都不约而同的选择了这种长方形。西方的,东方的,土著的都选择了如下图的这种长方形。
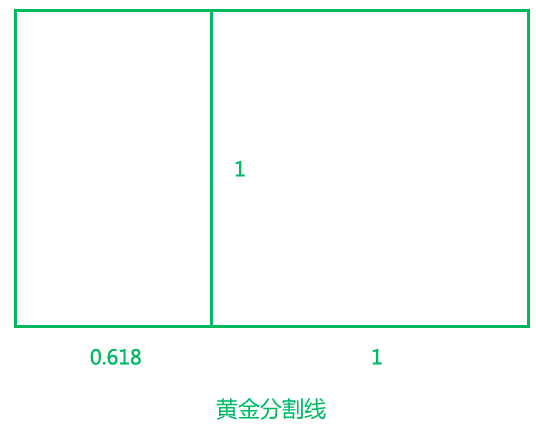
科学家们就很奇怪它到底奥秘在哪?要分析分析它。这个长方形如果从中间画一条线,把它分割成俩个形状的话,右边可以是一个正方形,左边小的长方形的比例和原来的长方形的比例是一摸一样的。
小的长方形也可以切割出一个正方形和一个等比例的更小的长方形。这种长方形只有黄金风格的长方形才能做到。
02
运用黄金分割线构图
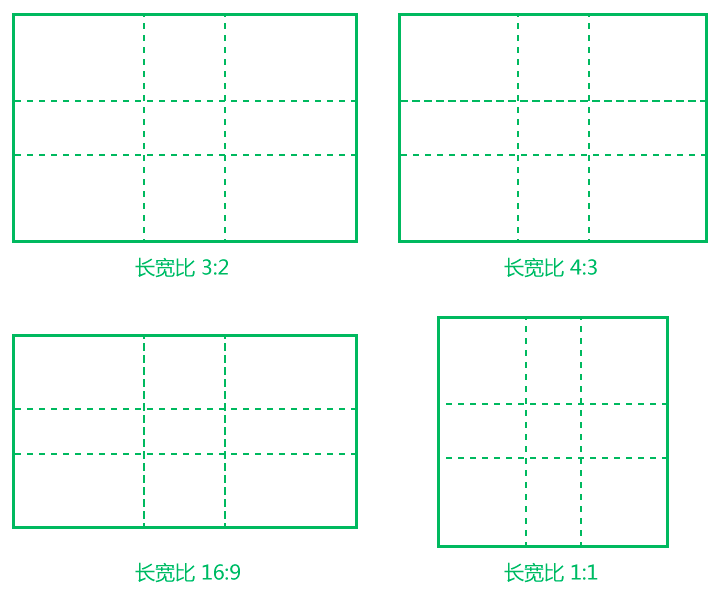
画面长宽比不同,黄金分割线位置也不同。这里我们列举常用的长宽比尺寸4:3/3:2/16:9/1:1。
在移动端主流尺寸中,iOS尺寸使用750*1334,安卓尺寸使用1080*1920。这俩个尺寸正好等同于一倍图375*667的比例。
不同长宽比的画面我们按照0.618:1的比例,一个画面可以切割出4条黄金分割线,上分割线/下分割线/左分割线/右分割线。我们在实际构图怎么利用黄金分割线快速排版?
2.1、基本的运用方法
2.1.1、把主体放线上,当然线状的主体才能放线上。
在构图中我们经常遇到正方形/长方形等规则的形状,前期我们把规则的形状中心放在黄金分割线上,等所有内容添加完成后再分析画面的重量,微调来平衡画面。
不是所有的物体都是刚刚好放在黄金分割线上。轮廓化的形状应该根据什么来跟黄金分割线重合呢?应该是形状的重心,而不是中心。
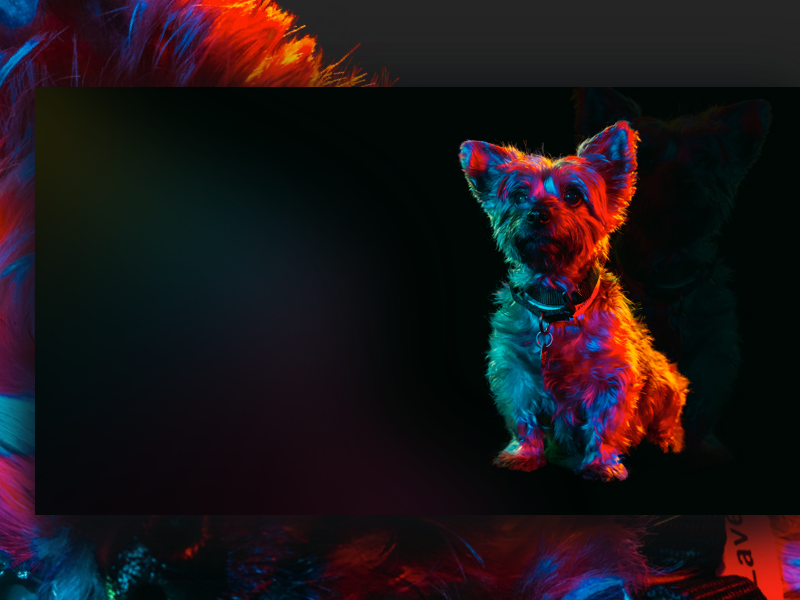
(如上图)长方形的图片是有规律的形状,我们把它的中心暂时先放在右黄金分割线上,从平衡角度来看还是右边重,因为我们还没有把页面所以元素放进去,到时候可以根据画面的平衡感来微调。
2.1.2、多条黄金风格线构图
一个画面中,可以切割成上下左右四个黄金分割线,前期练习时可以尽可能把黄金分割线利用好。
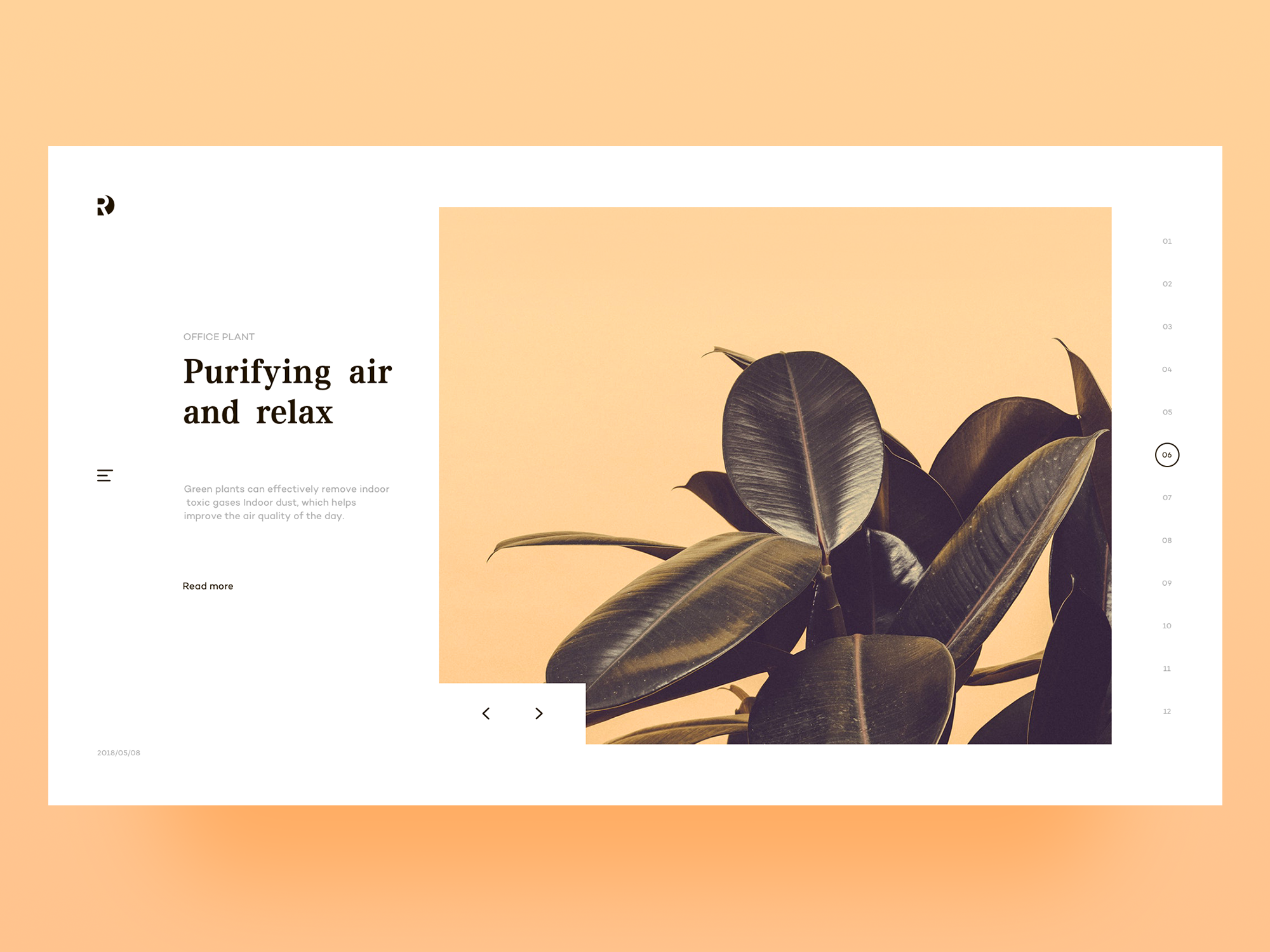
(如上图)我们把图片放在右黄金分割线上,正文大标题放在上黄金分割线上。这样就搭上俩条黄金分割线了,再加上logo/分类/导航等信息整个界面就更完整了。(如下图)
2.2、具体选择哪一条?
初期进行练习的时候,黄金分割线能搭上几条就搭上几条。这么多黄金分割线,如果我用1条到2条,到底选择哪一条?
2.2.1、根据元素选择
界面设计时要根据元素多少进行选取更合适的黄金分割线。
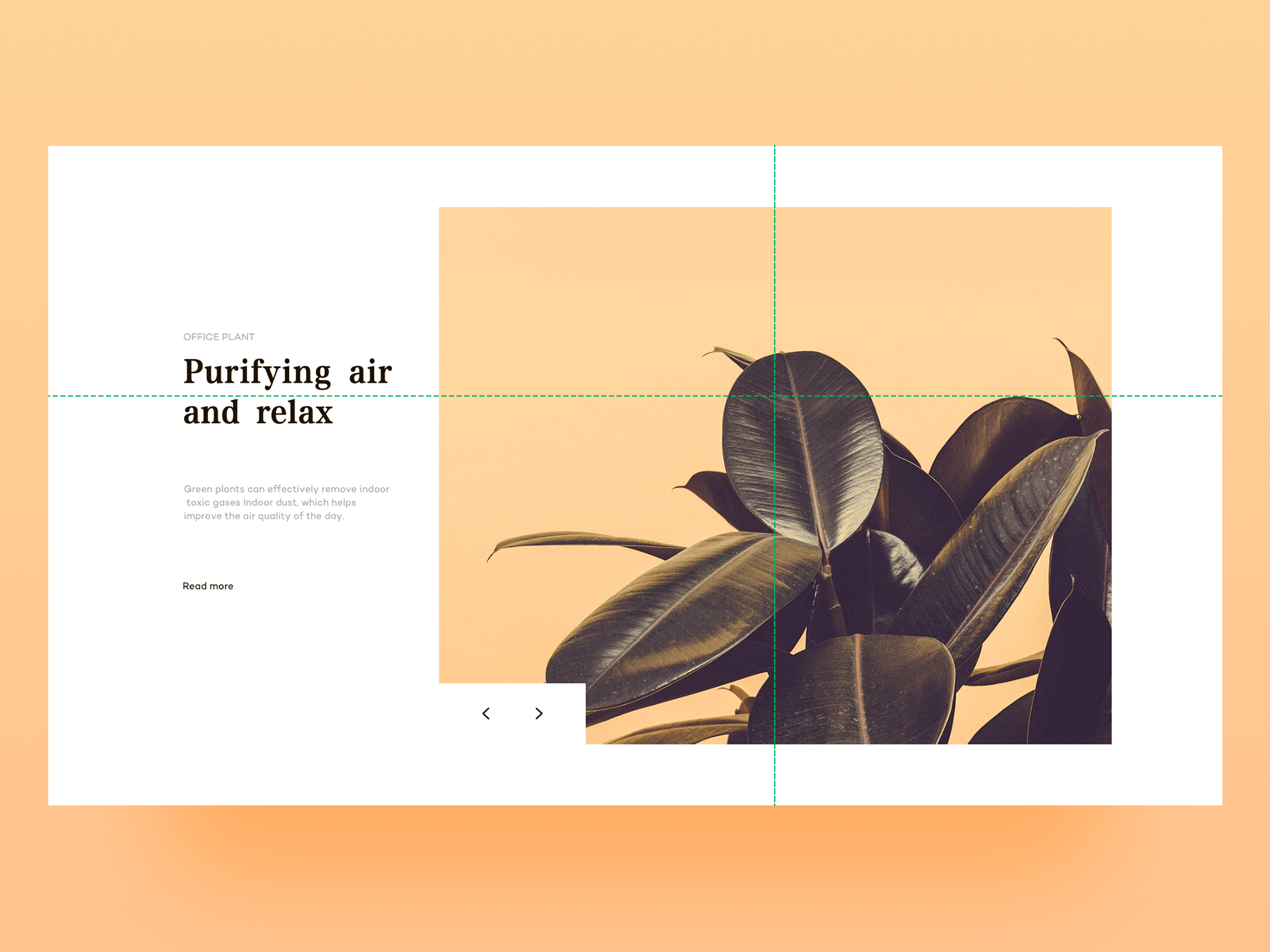
(如上图)最终所有元素都确定后,我们把图片放右黄金分割线上,正文大标题放在上黄金分割线上,正文跟按钮的中心放在下黄金分割线上,图片轮播按钮的中心放在左黄金分割线上。这样四条黄金分割线搭上都利用起来。在这基础之上再去微调相信画面会更出彩的。
2.2.2、根据哪边更精彩选择画面
把上下或左右两条黄金分割线对比一下就能确定参考哪一条黄金分割线了。
(如上图)我们开始把图片放在下黄金分割线上,上面留了太多空间,图片的内容展示的也很少,画面感不够丰富。
(如上图)根据画面的丰富程度,我们把图片放在靠近上黄金分割线的位置,把图片中主体的放在靠近右黄金分割线附近。然后再添加内容丰富画面,我们为画面添加logo/数据/导航/分类/按钮,让画面更丰满。(如下图)
2.2.3、视线的影响
人和动物的视线朝向会影响到它的摆放位置。
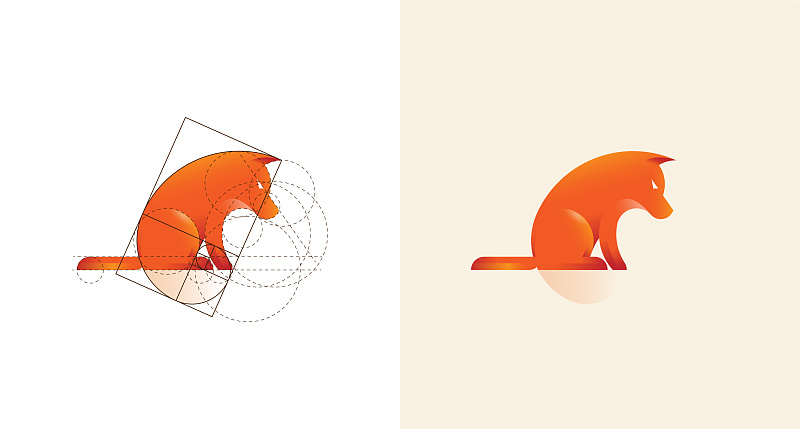
(如上图)小狗狗的视觉朝向是左边,所以我们肯定得把小狗狗放右边。因为它是一个不规则造型,当遇到不规则造型时我们应该尝试找到它的重心,正好它整个形态成一条直线,它的重心应该是沿鼻子的往右的一条隐形的线。主体确认好后,我们在加上logo/标题/正文/导航进行排版,保证画面平衡进行微调。(如下图)
简化的黄金分割线
三分线
我们还有个困难,那就是0.618:1的黄金分割线的位置确实不是很好找。所以对于设计师来说,我们有一种简化黄金分割线的做法?就是三分线。
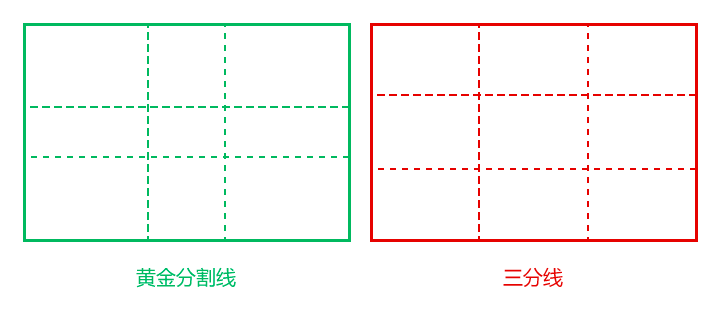
什么意思呢?左边是黄金分割线,右边是三分线。三分线就是均匀的把长方形的长和宽切三段,均匀的砍三段,每个方格都是一样大小。
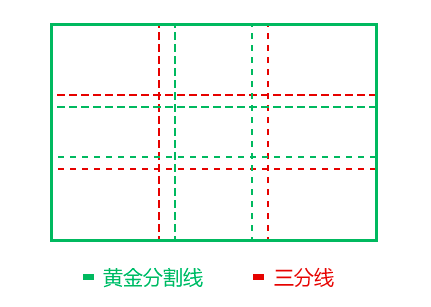
三分线的位置跟黄金风格线的位置差不了多少,但是黄金分割线比起三分线更靠近中央的位置,是这么一个概念。
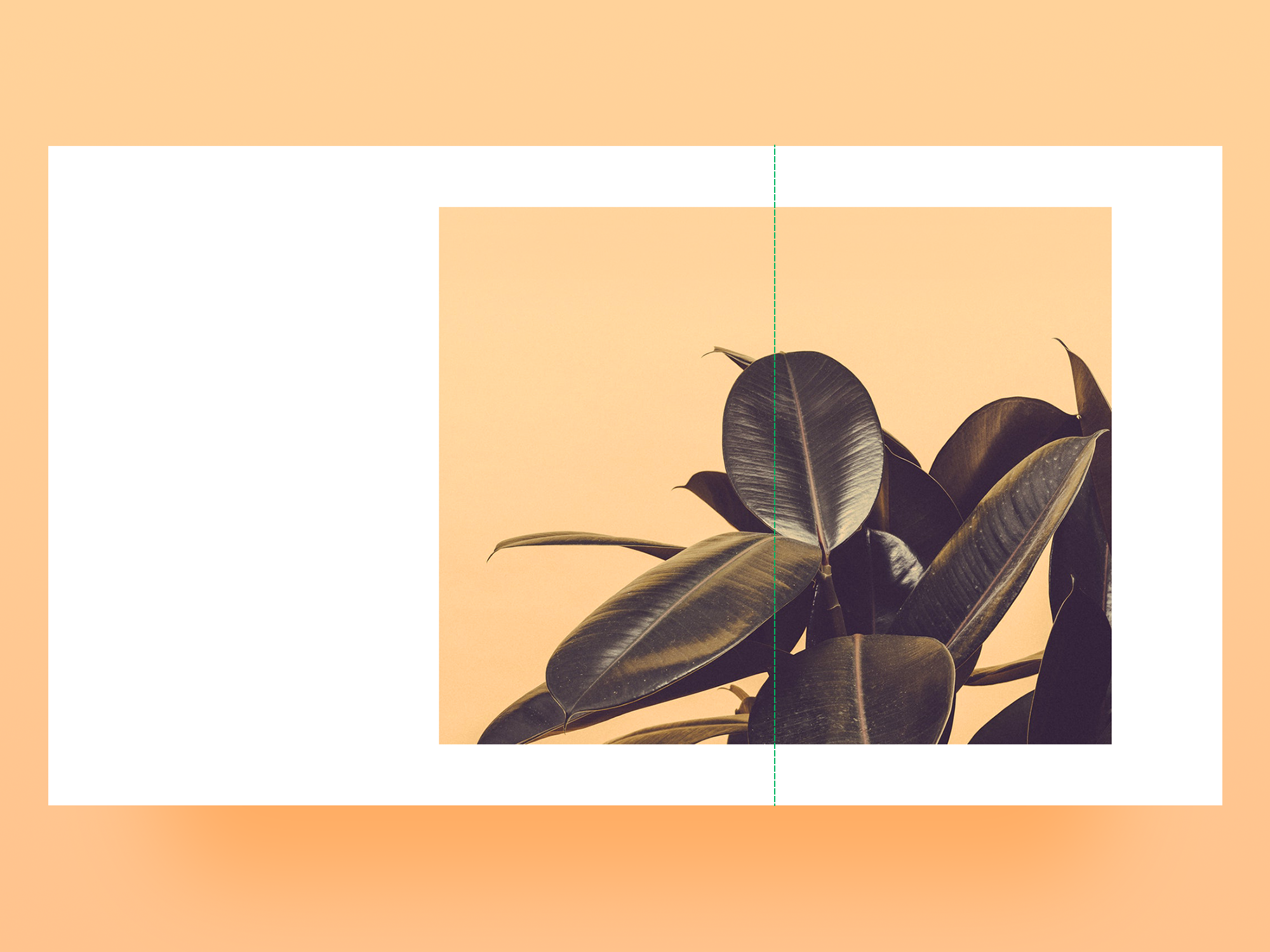
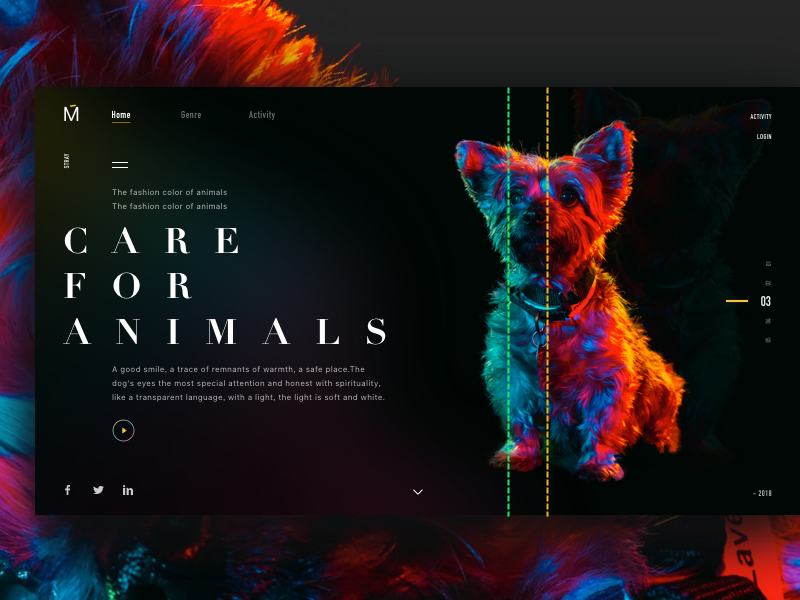
(如上图)绿色的虚线是右黄金分割线的位置,黄色的虚线是右三分线的位置,我们没有直接把主体的重心直接放在黄金分割线上,在这个画面中,因为左右的信息量很大,给人很重的压迫感,所以主体如果太靠近左边就会让画面失去平衡,这时候我们就把主体放在了三分线上。
不要说很严谨的把它重心摆在三分线上,一来黄金分割线真实所在的位置是三分线往里靠一点的位置,二来我们说黄金分割线构图/三分线构图不是说让你一定要完全重叠,大差不差就行,具体情况还是要具体分析。
黄金分割还不止这么多的表现形式。它还有一种更复杂的表现形式叫黄金螺旋线。而从黄金螺旋线里可以推倒出一个黄金兴趣点。
于是我们就把最佳兴趣点和黄金螺旋线都统称为黄金分割的衍生品。在设计中应该是算比较高级的一种构图技法了。
03
最佳兴趣点
来看看黄金螺旋线衍生的最佳兴趣点在什么位置?(如下图)
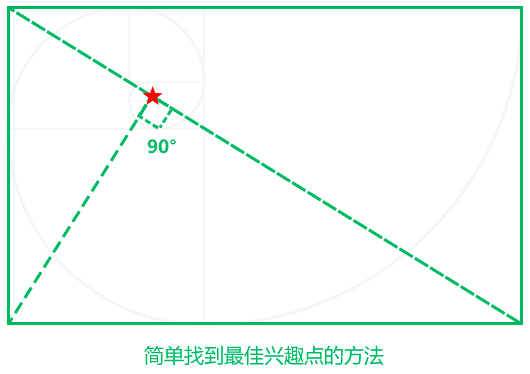
在设计中实际应用的时候,想找出这个点来绝对不是很容易的事情。所以怎么办呢?有简单找到最佳兴趣点的方法吗?长方形的一条斜线链接起来,另一个顶点画一条垂直于这条斜线的点基本就是最佳兴趣点的位置。(如下图)
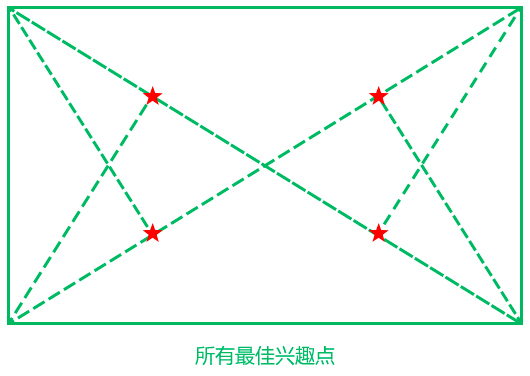
画面中不止一个最佳兴趣点,一个画面中会有四个兴趣点。会更好的方便我们利用。(如下图)
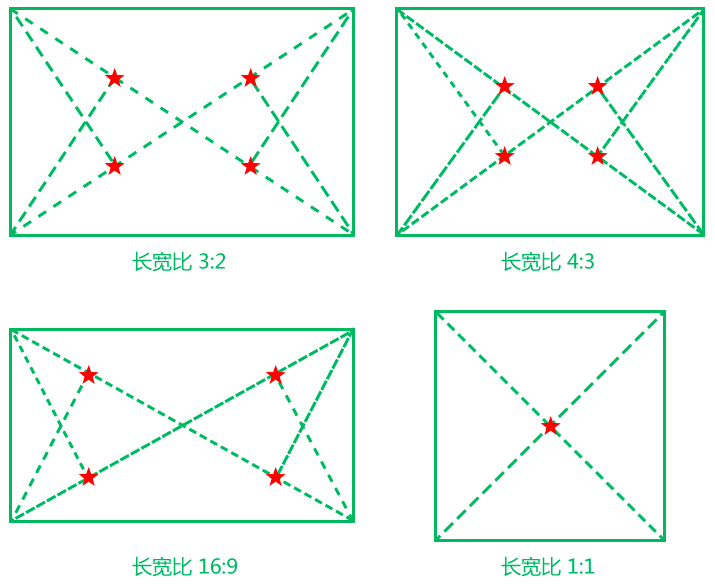
画面长宽比不同,最佳兴趣点的位置也不同。这里我们列举常用的长宽比尺寸4:3/3:2/16:9/1:1。(如下图)
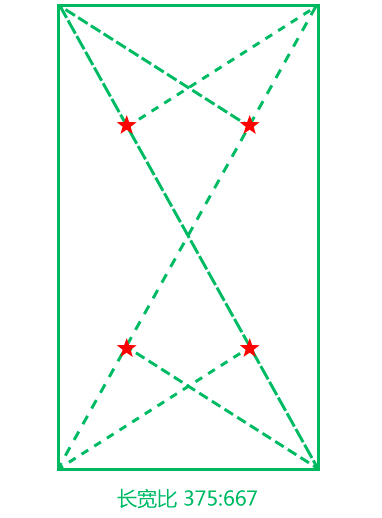
在移动端主流尺寸中,iOS尺寸使用750*1334,安卓尺寸使用1080*1920。这俩个尺寸正好等同于一倍图375*667的比例。
案例分析
(如上图)图片案例来自摄影师7kidz的摄影作品,图片质量很高,整体风格很符合现在主流的抖音风,那就顺便做个直播类的ui界面设计来诠释最佳兴趣点的魅力。
案例一同样大小的图片我们按照两种方式进行摆放,左边的图片我们参考黄金分割线,把人物的眼睛靠近上黄金分割线的位置;右边的图片我们把人物的右眼放在了右上的最佳兴趣点的位置。然后我们去掉辅助线再对比下(如下图)
虽然我们参考了两种方式进行排版,图片本身就很精美,很多人就感觉随便放放就好了,左边的黄金分割线构图单看也是很棒的,所谓没有对比就没有伤害,当黄金分割线遇上最佳兴趣点,哪个好效果是显而易见的。从画面的饱和度跟视觉引导显然右边的整体感觉更饱满一些。加上直播平台元素整个界面(如下图)
案例二画面中人物前方的效果很出彩,想办法尽可能保留,所以把人物右眼放在右上最佳兴趣点的位置,正好左前方灯管不规则的物体的重心也恰巧在左上最佳兴趣点的位置,这样就有运用了两个最佳兴趣点,画面更加丰富起来,加上直播平台元素整个界面(如下图)
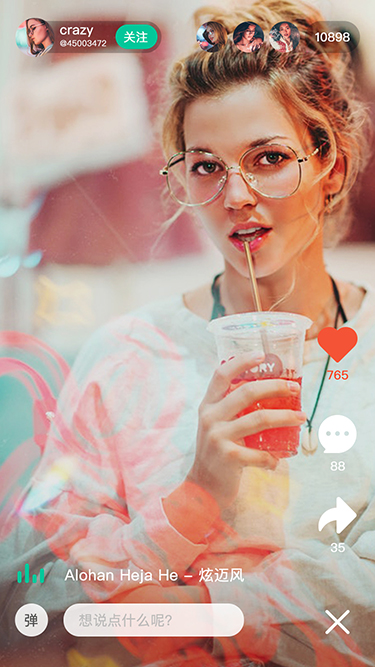
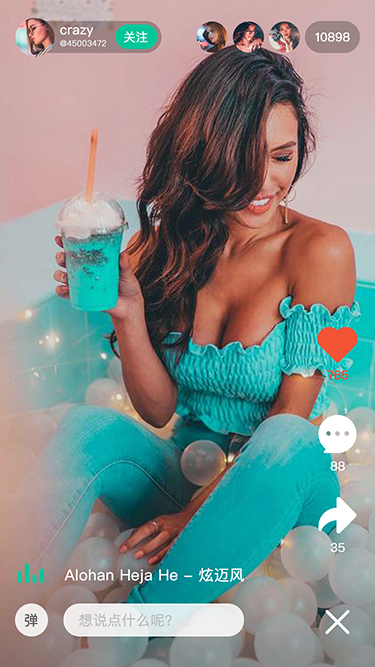
案例三画面中人物的睫毛放在右上最佳兴趣点的位置,刚看到画面的时候我们第一眼会被美美的胸部所吸引,但是我们眼神会顺势往右上看到美女的睫毛。是的因为我们把它放在了最佳兴趣点的位置,不会因为它占的面积很小而被忽略。这个案例其实最具代表性。加上直播平台元素整个界面(如下图)
“最佳兴趣点是不是和黄金分割线是重叠的?”
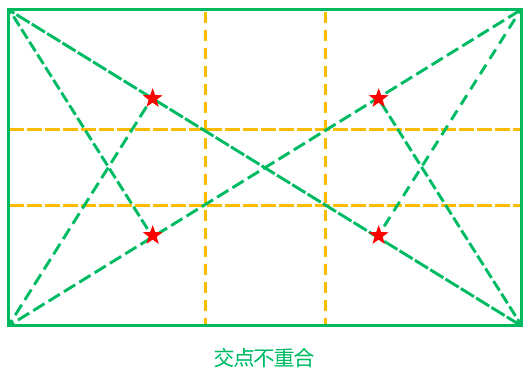
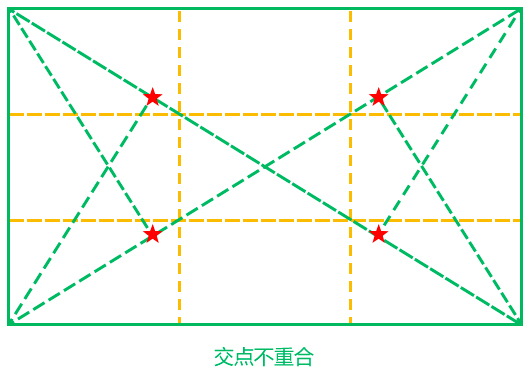
最佳兴趣点和黄金分割线交点不重合的,黄金分割线的交叉点比最佳兴趣点更靠近画面中心。
“那是不是就是三分线的横竖线相交处啊?”
最佳兴趣点和三分线交点也不重合?最佳兴趣点比三分线还要更外一点。
最佳兴趣点可以和黄金分割线或三分线一起使用吗?
答案是肯定的,一起使用会增加我们布局的多样性,内容可以排的更加丰富。
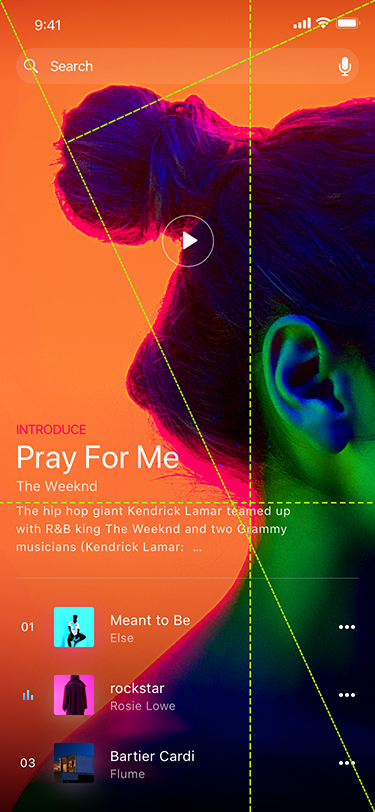
(如上图)画面中最突出的是人物的头发,我们把头发的形成的点放在了左上最佳兴趣点的位置,微调人物,在画面中的人物重心差不多在三分线所在的这条直线上。标题正好做为一个整体的中心放在下黄金分割线的位置上。再加上音乐封面/歌曲名/播放按钮,微调画面使画面达到视觉平衡。
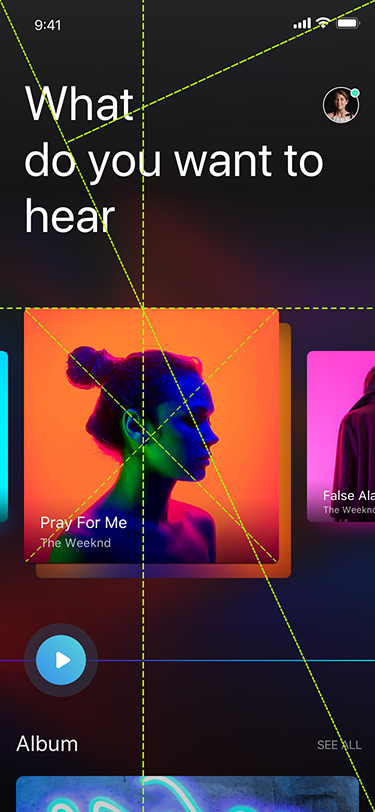
(如上图)音乐专辑封面为正方形,最佳兴趣点就是正方形的中心点,封面人物重心放在正方形的中心,封面放在靠近上黄金分割线的位置;大标题差不多在左上最佳兴趣点的位置,整个画面重心在左黄金分割线的位置,为了达到视觉平衡,右上角加了一个头像形成大小对比,让画面更稳定,不至于左边太重而失去平衡。加上播放按钮/推荐的封面后再调整。(如下图)
04
黄金螺旋线
斐波那契螺旋线也称“黄金螺旋”,是根据斐波那契数列画出来的螺旋曲线,自然界中存在许多斐波那契螺旋线的图案。是自然界最完美的经典黄金比例。
斐波那契螺旋线,以斐波那契数为边的正方形拼成的长方形,然后在正方形里面画一个90度的扇形,连起来的弧线就是斐波那契螺旋线。
斐波那契数列(FibonacciSequence)数列是这样一个数列:
1、1、2、3、5、8、13、21、34、55、89…
在数学上,斐波那契数列是以递归的方法来定义:
F0=1
F1=1
Fn=F(n-1)+F(n-2)
(n>=2,n∈N*)
斐波那契数列比在字号大小、界面布局、Logo设计上具体有哪些用法?
字号大小
4.1.1 大字体与小字体比例系统
我们在选择一个字号大小做为参考时,我们正常会选择最大字号或最小字号做为参考。按照黄金比1:1.618可以得到比它大的字体,按照黄金比1:0.618可以得到比它小的字体。
为了方便排版,我们除了可以使用黄金分割比外,还可以使用斐波那契数列比。可以有更多灵活的排版方式,通过对比可以选择最适合的。
斐波那契数列比1:1/1:2/1:3/2:3/1:5/2:5/3:5 …
如上图我们可以根据字体的高度比来排版,这里我们大字高度:间距:小字高度比为8:5:5,可以灵活使用斐波那契数列比,多排几个版式找到最适合的一个。
4.1.2 文字的长度比例
在设计字体大小的时候,可以根据字体的长度来做为参考,黄金螺旋线整体长度为140px,下面的字体比较长我们就乘以1.618来得到比较大的比例226.52,取整数为226,我们对应长度字号取整数即可。
界面布局
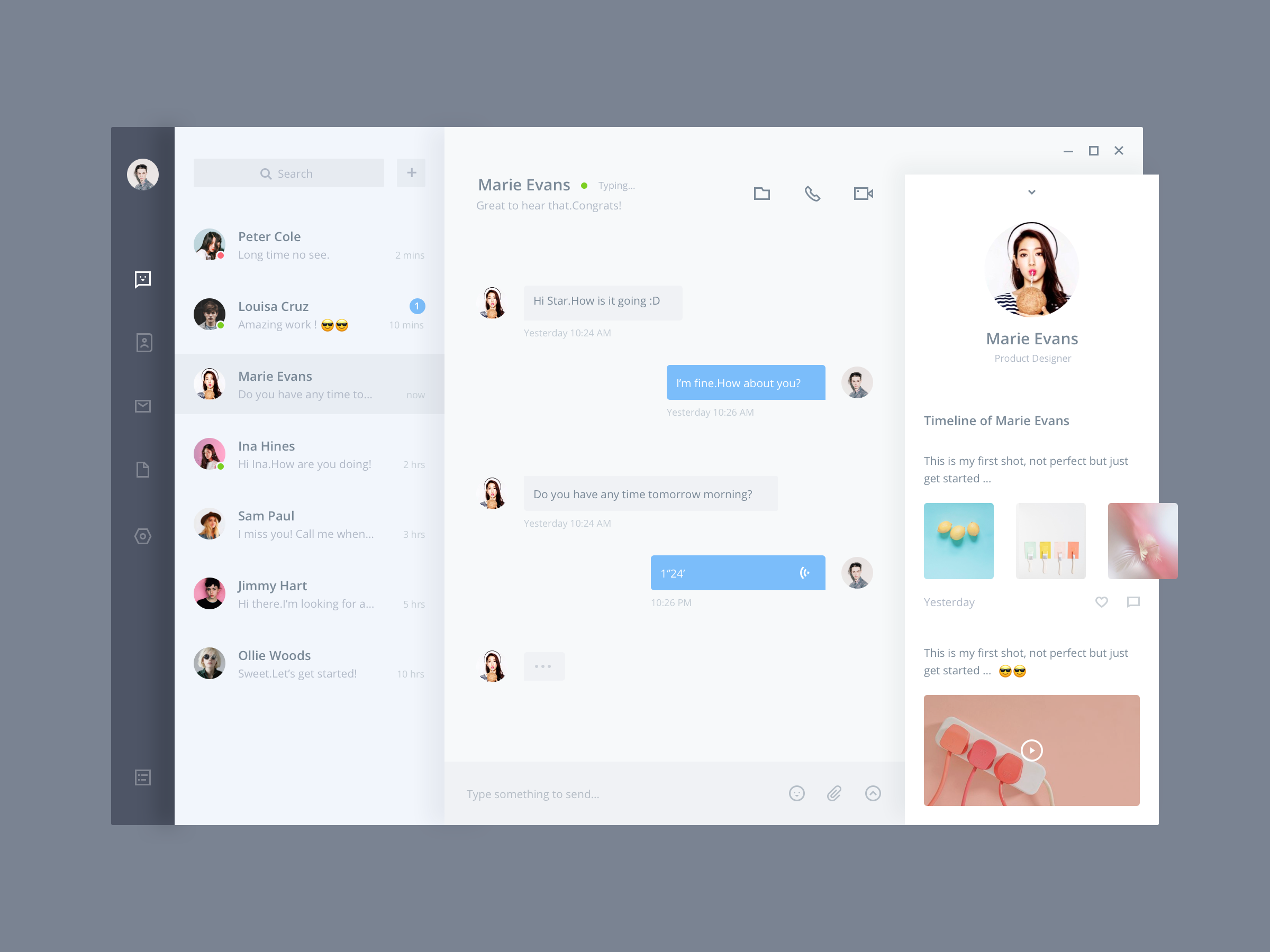
上图案例由UISTAR提供,整个界面的布局很舒服,字间距也恰到好处。在做后台界面,客户端界面时候很多时候会出现界面分段布局,很多时候认为后台不是特别重要而忽略了它的美观性。看下图我们应该怎么通过斐波那契数列比来切割画面
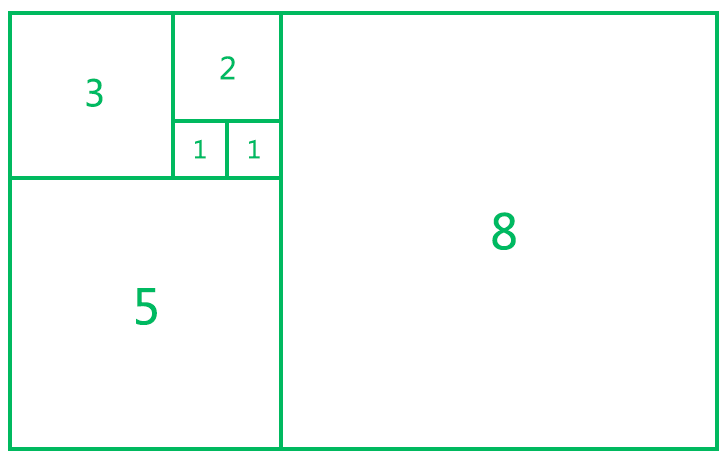
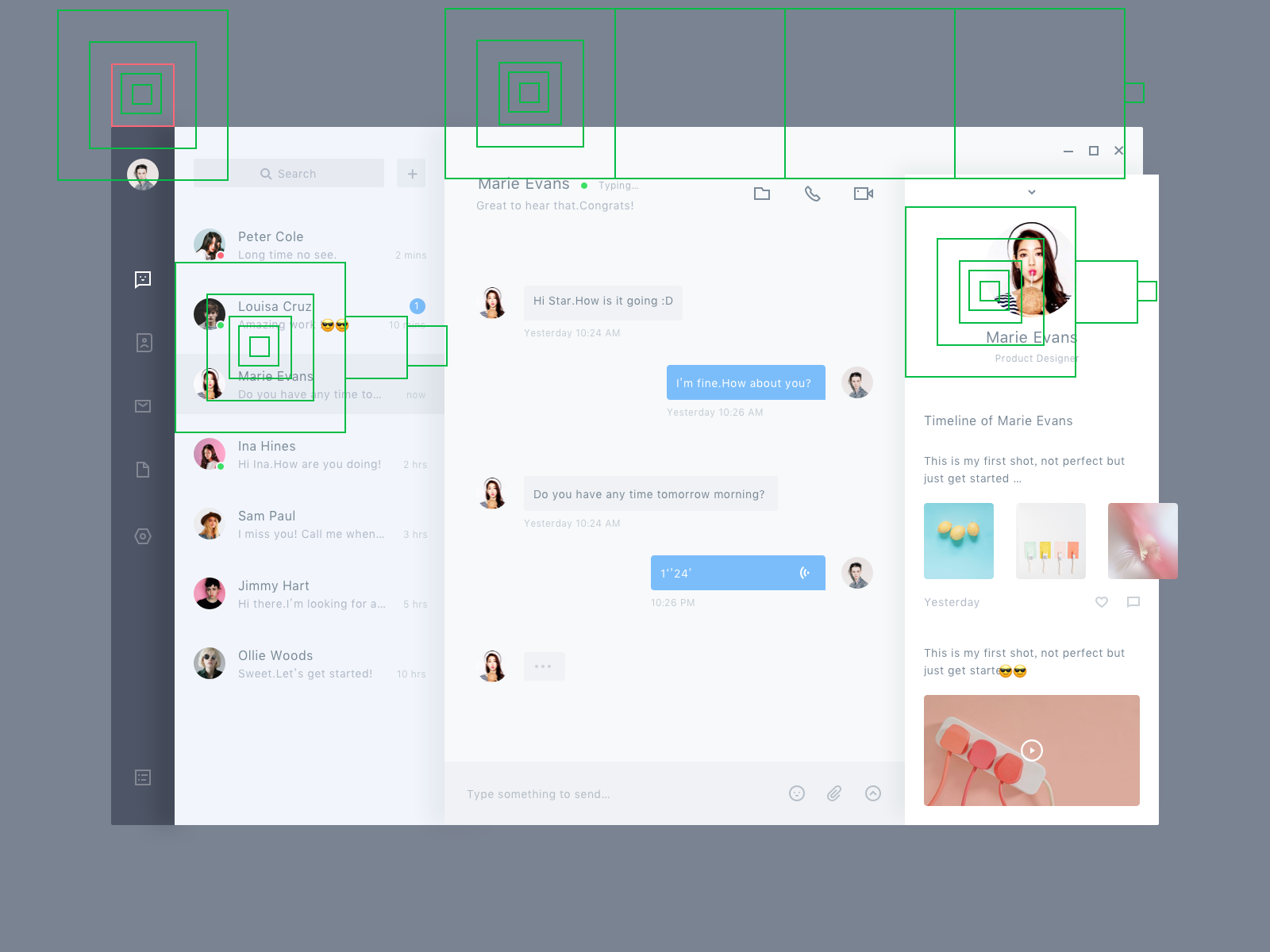
我们通过斐波那契数列比8:5:3:2:1绘制了正方形,在后台复杂的界面中我们肯定要参考画面中重要的最小宽度来确定这个比例大小,红框就是我们确定的最小宽度,确定宽度后8:5:3:2:1得到大小不一的方格,剩下来就是根据内容自由组合合适的方格。
很神奇的事情发生了,好的作品大体都符合这个规律,几像素的偏差已经不重要的,所以前期我们可以参考方法论,当你的能力上来之后就可以放弃它慢慢凭自己的感觉来判断作品的好坏。
LOGO设计
黄金斐波那契螺旋法是国际上通用的LOGO设计手法,也是最工整最严谨的设计手法。
BIGD牛大大已经出了类似教程,具体请查看。《Ai中用黄金比例法快速作图》
这边引用BIGD视频教程是想让知识更系统,也省点精力撸其他的干货。
我写了一篇《如何学习Yoga Style?》,里面有圆切法的基础教程。
这里说一下为什么要用黄金螺旋线去重新定义标识呢?
打个比方很多时候我们会找一张动物图片用圆切法去绘制它,但是我们绘制时候因为不知道怎么去做减法,会让这个形态变的复杂,绘制结果更多像是图案或者图形,而不是标识。我们使用黄金螺旋比例去切形态的时候要抓住动物的主体形态和特征,尽可能的抽象化简单化。
黄金螺旋线在logo中的应用
黄金螺旋比例用圆去切割很多人已经会了,但是最最最高级的就利用好黄金螺旋线。最近站酷很火的一个设计师DAINOGO,它的作品中就用到了黄金螺旋线,能用一个圆解决的绝对不用俩个圆。我们在设计中如果有运用到弧线的地方可以考虑使用黄金螺旋线做为参考。


















































评论0